
Besucher deiner Seite und auch die Suchmaschinen lieben schnell ladende Seiten.
Neueste Tests haben gezeigt, dass Besucher bei einem Seitenaufbau, der länger als 3 Sek. dauert, die Webseite schließen. Der Besucher ist weg ohne die tollen Inhalte gesehen zu haben.
Auch für Suchmaschinen ist die Besucherfeundlichkeit wichtig, deshalb ist eine schnell ladende Webseite auch ein Rankingkriterium.
Wenn du deine Bilder optimierst hast du so gleichzeitig etwas für die 2 wichtigsten Kanäle getan 🙂
Nachfolgend findest du Tipps, wie du deine Bilder für Suchmaschinen und für deine Besucher anpasst.
Falls du immer auf Suche bist nach kostenlosen und lizenzfreien Bildern bist, die für deine Webseite, Blog, Social Media Kanäle und für kommerzielle Nutzung erlaubt sind, lass dir hier über 75 Bilderquellen zeigen.
1. Welche Bildformate solltest du verwenden?
- .gif nur für sehr kleine und einfache Grafiken (kleiner 10x10px oder Farbpalette mit weniger als 3 Farben) und für Animationen verwenden
- .jpeg für Bilder und Fotos verwenden
- .png für Text und Grafiken und Bilder mit transparenten Bereichen
- keine .bmp oder .tiff Bilder verwenden (zu große Dateigrößen)
2. Wie du deine Bilder anpasst
Idealerweise schneidest du die Bilder auf die optimale Größe zu und komprimierst sie dann.
2.1. Bilder verkleinern
Ist der Inhaltsbereich deiner Webseite beispielsweise 640 Pixel breit, solltest du auch die Bilder auf 640 Pixel verkleinern.
Tools, um Bilder zu verkleinern:
- Online-Tools: z.B. pixlr.com
- Bildbearbeitungsprogramm auf deinem Rechner
- direkt in WordPress beim Upload der Bilder

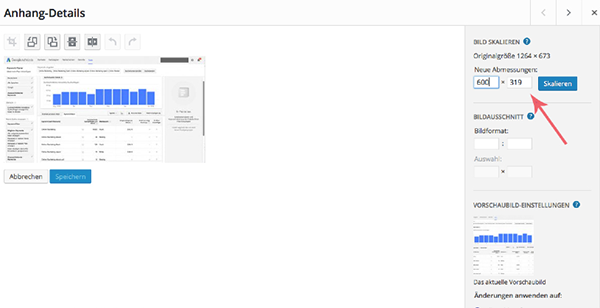
Bilder in WordPress beim Upload verkleinern
2.1. Bilder komprimieren
Um Bilder zu komprimieren, stehen dir etliche Tools zur Verfügung.
Es gibt Online-Tools, zu denen du deine Bilder hochlädst und die dann komprimiert werden. Danach lädst du dir die komprimierten Bilder auf deinen Rechner und fügst sie in deine Webseite ein.
Falls du WordPress benutzt gibt es Plugins, die die Bilder beim Einfügen in die Webseite automatisch komprimieren (andere CMS (Content Management Systeme bieten auch Plugins – damit kenne ich mich aber nicht aus und empfehle deshalb hier nur Plugins für WordPress).
Bilder vor dem Einfügen in die Webseite manuell komprimieren mit folgenden Online-Tools:
- tinypng.com
(.png + .jpg Bilder / Englisch) - compressjpeg.com/de/
(.png + .jpg Bilder + pdf / Deutsch) - compressor.io/
(.png + .jpg + .gif + .svg Bilder / Englisch)
Bilder mit Plugins automatisch komprimieren beim Einfügen in die Webseite (WordPress):
- optimus.io/
(.png + .jpg Bilder / Deutsch / kostenpflichtig 19 EUR pro Jahr (im Moment)) - de.wordpress.org/plugins/wp-smushit/
(.png + .jpg + .gif Bilder / Englisch / kostenlos + -pflichtig)
Das Plugin ändert auch die Breite und Höhe des Bildes. Man gibt beide Größen an und beim komprimieren wird das Bild automatisch verkleinert.
Ich kann dir hier nur Plugins für WordPress empfehlen, da ich mich mit anderen CMS (Content Management Systemen) nicht auskenne.
Ob du Bilder manuell oder mit einem Plugin komprimierst, ist ganz dir überlassen :-).
Ich möchte dir nur kurz die Vor- und Nachteile aufzählen, die sich bei meiner Entscheidung aufgetan haben:
+ manuell: man benötigt kein Plugin (je mehr Plugins, umso langsamer kann die Seite werden und es gibt mehr Möglichkeiten für Hackerangriffe)
– manuell: extra Arbeitsschritt, da man Bilder 1x manuell komprimieren und dann 1x in WordPress hochladen muss
+ Plugin: Bilder werden beim Upload automatisch komprimiert
– Plugin: je weniger Plugins man benutzt, um so besser (siehe oben)
Auch wenn ich grundsätzlich versuche Plugins zu vermeiden, habe ich mich in diesem Fall für ein Plugin entschieden, da ich damit eindeutig Zeit spare.
3. Vor dem Upload solltest du die Bilder umbenennen
Der Dateiname der Bilder sollte „sprechend“ sein.
Anstatt DCS35465.jpg verwende die Keywords (Schlüsselwörter) der Seite / des Beitrages z.B.: vegan-kochen-lernen-hamburg.jpg.
4. Bilder solltest du immer mit Image-Tags versehen
WordPress gibt dir die Möglichkeit beim Hochladen von Bildern einen „alt“ und einen „title“ Tag zu vergeben und eine Bildunterschrift einzufügen. Das geht bei anderen CMS bestimmt auch.
Der „alt“ Tag ist der Alternativtext, falls die Grafik nicht angezeigt werden kann oder das Bild nicht gefunden wurde.
Dann gibt es aber auch Web-Crawler, Bots und sehr stark seheingeschränkte Menschen, die deine Bilder gar nicht sehen können. Und der „alt“ Tag „sagt“ ihnen, worum es im Bild geht.
Nehme für den „alt“ Tag bitte die Keywords (Schlüsselwörter) der Seite / des Beitrages.
Man sollte sich angewöhnen, bei jedem Bildupload einen „alt“ Tag zu vergeben.
Der „title“ Tag wird verwendet, um dem Bild einen Titel zuzuweisen. Man sieht ihn, wenn man die Maus über das Bild hält.
Dieser Tag ist optional.
Leser finden Bildunterschriften ganz große Klasse – sie lieben sie. Möchtest du deine Besucher erfreuen, benutze die Unterschriften so oft wie möglich.
Ich verwende keine Bildunterschriften, da meine Fotos fast alle im Bild selber beschriftet sind.

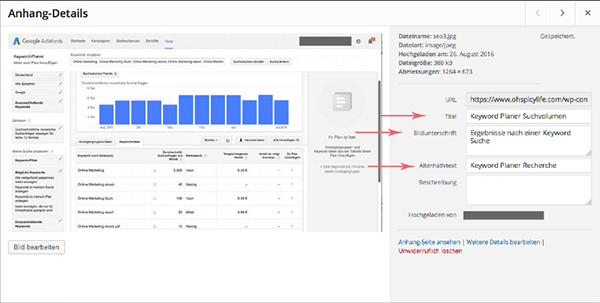
„alt“ Text, „title“ Tag und Bildunterschrift vergeben bei WordPress
Wie sieht es aus? Hast du Fragen zum Bilder bearbeiten? Dann hinterlasse mir bitte einen Kommentar – sehr gerne sogar :-).
Sehr übersichtlich beschrieben! Danke für diesen tollen Artikel. Genau danach habe ich schon ewig im Netz gesucht 🙂
LG Anni <3
Vielen Dank, liebe Silke, das war sehr hilfreich! Wäre mir Katy Fox nicht zuvor gekommen, hätte ich genau die selbe Frage gestellt!! 🙂
Hallo,
ich bin durch Jannekes Blog auf diesen Beitrag gestoßen und er hat mir sehr weiter geholfen. Endlich weiß ich wofür die Alt Beschriftung da ist 🙂
Liebe Grüße
Leo
Hallo Leo, freut mich, dass ich dir weiterhelfen konnte 🙂 LG
danke für die tollen tipps -werde es probieren umzusetzten – wo ich mich noch ein Probleme habe – wie finde ich die optimale Größe für ein Bild auf meinen Blog heraus? glg Katy von http://www.lakatyfox.com
Liebe Katy, sehr gerne 🙂 Um die Bildergröße herauszufinden, halte die Maus über das Bild, drücke die rechte Maustaste und klicke dann „Grafik-Info anzeigen“ (für den Windows PC kenne ich den genauen Wortlaut nicht) und es werden dir die Maße angezeigt.
danke liebe silke 🙂
Toller Artikel, schön übersichtlich! Eine Frage zu der Alt-Beschriftung: empfiehlst du, für jedes Bild einen anderen Text zu verwenden oder immer den gleichen (wenn bei einem Foodblog z.B. 5 mal ein Foto mit dem gleichen Gericht zu sehen ist)?
Liebe Grüße, Janneke
Danke, liebe Janneke 🙂
Ich würde die Alt Texte verschieden schreiben. Es sollte aber immer mindestens 1 Keyword enthalten sein. Und dann sollte man auch Long Tail Keywords verwenden.
Liebe Grüße Silke